Elementor add image from external URL – workaround
I have been using Elementor for over a year now and it is still my favourite page builder for WordPress, with 1 million plus downloads, it is a very popular page builder.
As much as I love Elementor, I recently experienced an issue with adding images from remote locations. I have started to use Amazon AWS for remote video and large image storage to reduce load on my webhost. Adding images from URLs is fine with the standard WordPress add media option but in Elementor, there is no option to add external URLs.
After searching for a solution and seeing that the feature request has been ongoing for over a year, I found that there is a free plugin to add the media to your media gallery thus making it available for use in Elementor as it appears as a normal image.
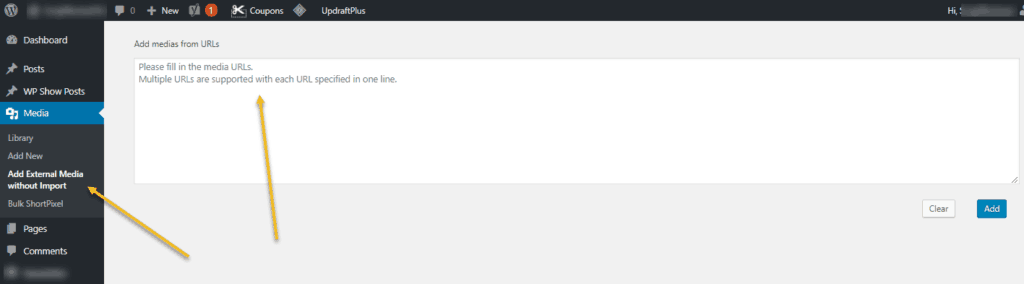
The plugin is called aptly External Media without Import and is available for free. Simply download and install, then click on the media tab and click on the newly added “Add External Media without Import” tab. A simple text box will allow you to enter multiple URLs (1 per line) to import images. These will then be added to your media library for use in Elementor.